Document Object Model
Dauer: ca. 15 Minuten
Themen:
- DOM — document object model
Ziel: Grundverständnis vom DOM erhalten
HTML als Document Object Model (DOM)
Wenn der Browser ein HTML-Dokument verarbeitet, dann werden die als HTML-Elemente definierten Inhalte dargestellt (Texte, Bilder, usw.). Außerdem erzeugt der Browser basierend auf dem HTML eine Datenstruktur, die als Document Object Model (DOM) bezeichnet wird und die wir in der Programmierung mit JavaScript nutzen können, um z. B. HTML-Elemente zu referenzieren, Verhalten bei Klicks zu definieren und Inhalte im HTML zu verändern. Das DOM stellt eine Programmierschnittstelle bzw. API (application programming interface) zur Verfügung, die wir bei der Programmierung mit JavaScript im Browser einsetzen.
Das DOM existiert bei der Programmierung mit JavaScript nur im Browser (Frontend). In anderen JavaScript-Umgebungen wie z. B. NodeJS (Backend) gibt es kein DOM.
Das folgende Beispiel zeigt einen abgewandelten und verkürzten Ausschnitt der HTML-Datei unserer Wetter-App:
<html>
<head> <!-- ... --> </head>
<body>
<h1>Wetter-App</h1>
<div id="list">
<div class="location">Basel</div>
<div class="location">Freiburg</div>
<div class="location">Lörrach</div>
</div>
<button id="add_btn">Neu</button>
<!-- ... -->
</body>
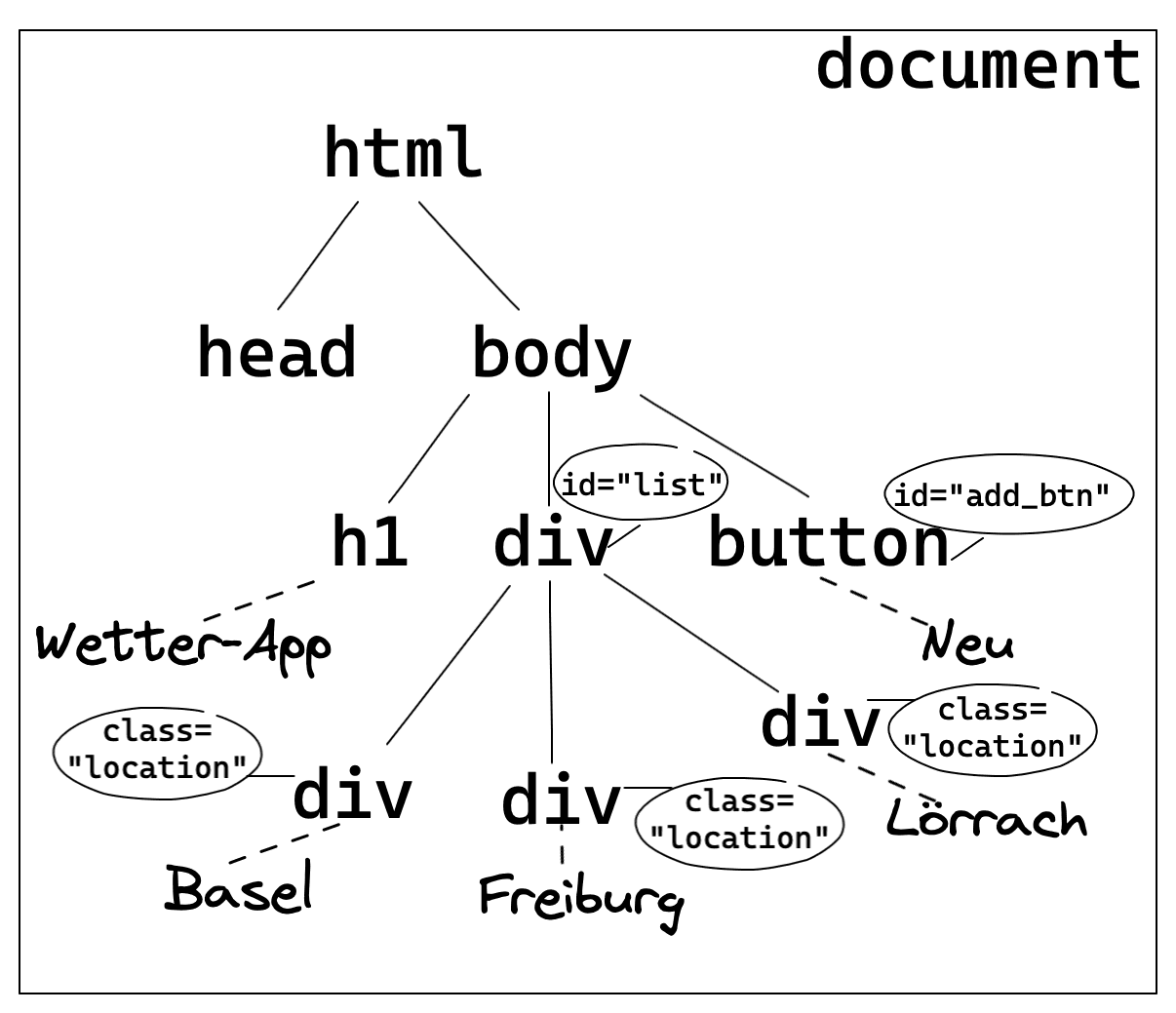
</html>Der Browser verarbeitet dieses HTML zu einem DOM, das zur Veranschaulichung so aussehen könnte:

Die Struktur des DOM ist gemäß der HTML-Datei hierarchisch bzw. baumartig geordnet. Elemente haben Eltern- und Kindelemente wie in den Knoten der Baumstruktur des DOMs zu erkennen ist. Attribute werden den Elementen in dieser Darstellung grafisch in Kreisen zugeordnet.
Diese Darstellung des DOM ist stark vereinfacht und dient nur der Veranschaulichung, um ein mentales Modell des hierarchischen Aufbaus des DOM zu erhalten. Die tatsächliche Struktur des DOM ist komplexer.
Zugriff auf DOM via document
Im Browser kann im JavaScript-Code auf das Objekt document
zugegriffen werden. document stellt verschiedene API-Methoden
bereit, mit denen unterschiedliche Operationen im DOM vorgenommen
werden können. Wir stellen auf den folgenden Seiten einige häufig
verwendete Methoden der DOM-API beispielhaft vor (die Spezifikation
des DOM ist sehr umfangreich!).
Ein paar Methoden des document-Objekts interaktiv in der JavaScript-Konsole des Browsers vorführen.