Methoden der DOM-API
Dauer: max. 30 Minuten
Themen:
- Elemente im DOM finden
- HTML im DOM mit JavaScript erzeugen
Ziel: Wichtige Methoden der DOM-API kennenlernen

Auf Elemente zugreifen
Die einfachste Art, um auf bestimmte Elemente im DOM
zuzugreifen, wird durch die Methode document.querySelector
ermöglicht. So weist folgender JavaScript-Code der Konstanten
listElement eine Referenz auf das Element mit dem id-Attribut
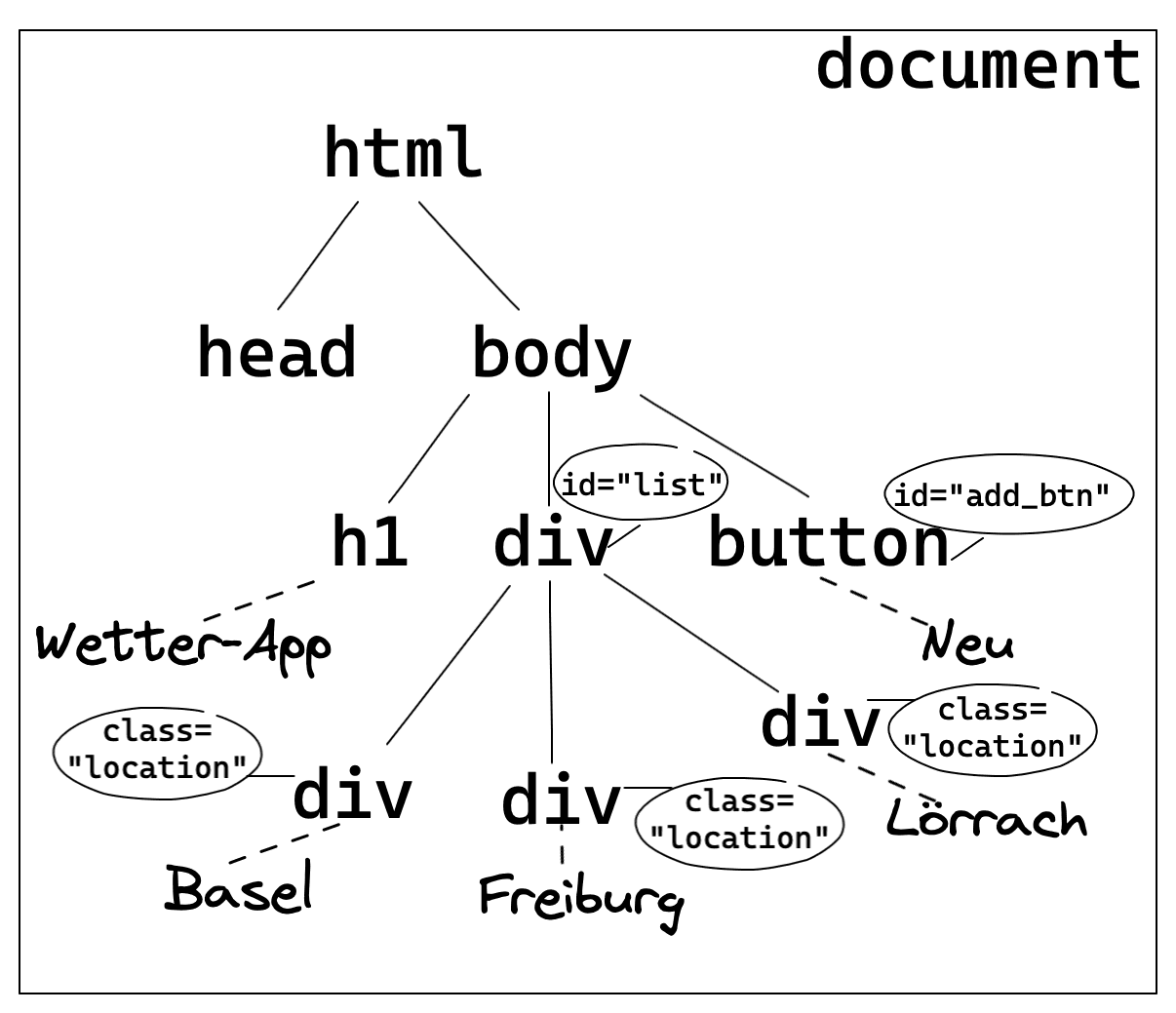
zu, das den String-Wert 'list' hat (im DOM-Beispiel ist dies das
div-Element, welches die divs mit den Orten enthält):
const listElement = document.querySelector('#list');Als Argument wird der Methode querySelector beim Aufruf demnach
ein CSS-Selektor für das gewünschte Element übergeben, sodass
die Methode eine Referenz auf das erste Element zurückliefert,
das diesem Selektor entspricht. Um auf alle Elemente zuzugreifen,
die dem Selektor entsprechen, kann die Methode querySelectorAll
verwendet werden. Diese liefert ein Array mit allen passenden
Elementen zurück.
Die Dokumentation zu diesen Methoden ist in MDN sowohl für
document.querySelector
als auch für document.querySelectorAll zu finden.
document.getElementById ist eine performantere Alternative zu querySelector, wenn das Element über sein id-Attribut gefunden werden soll:
// Hier wird direkt der String-Wert des id-Attributs übergeben
// (# wird also weggelassen)
const listElement = document.getElementById('list');Elemente erstellen
Mit document.createElement können neue Elemente erstellt werden:
const newDiv = document.createElement('div');Das Argument für createElement ist der gewünschte Tag-Name und
der Rückgabewert ist ein neues Element.
Ein mit createElement erzeugtes Element ist noch nicht Teil
des DOM bzw. noch nicht im HTML des Browsers sichtbar. Um das Element
an eine gewünschte Position in die DOM-Datenstruktur einzufügen,
bietet sich die Verwendung der Methode appendChild an.
appendChild wird in Bezug auf ein bestimmtes Element aufgerufen, an
das das neue Element als Kindelement angehängt werden soll
(daher erfolgt der Aufruf hier nicht mit document):
// wir verwenden das Element in listElement (siehe oben)
listElement.appendChild(newDiv);Folgende Funktion fügt für unser Beispiel einen neuen Ort mit dem Text „Hamburg“ in das DOM ein:
function createNewLocation(name) {
// dem neuen Element eine (CSS-)Klasse hinzufügen
listElement.classList.add('location');
// HTML- bzw. Textinhalt des Elements setzen:
listElement.innerHTML = name;
listElement.appendChild(newDiv);
}
// Aufruf der Funktion mit dem Argument 'Hamburg' zum Testen
createNewLocation('Hamburg');Hierdurch erscheint im Beispiel neben den div-Elementen für
Basel, Freiburg und Lörrach auch ein neues Element für Hamburg,
das wir zusätzlich mit der CSS-Klasse location ausstatten (siehe
classList.add) und das mit innerHTML einen Inhalt bekommt (hier
zunächst nur Inhalt des Funktionsparameters name).
Somit lassen sich dynamisch neue HTML- bzw. DOM-Element erstellen. Die API des DOM stellt hierfür viele weitere Methoden bereit.
Wichtig sind hierbei auch die Methoden classList.add und innerHTML:
classList.addfügt eine CSS-Klasse zu einem Element hinzuinnerHTMLsetzt den HTML-Inhalt eines Elements
HTML mit Template-Strings erstellen
Mit Template-Strings lassen sich dynamisch die HTML-Inhalte von Elementen deklarieren, sodass der Code einigermaßen lesbar bleibt:
location_element.innerHTML = `
<div class="location">${name}</div>
<div class="weather_info">
<span>
<span class="temperature">${temp}°C</span>
</span>
</div>
`;name und temp könnten hier Variablen oder Funktionsparameter
sein, die zur Laufzeit unterschiedliche Werte enthalten. Dieses
Beispiel zeigt, wie geschachtelte HTML-Fragmente mit Hilfe von
Template-Strings im Code erstellt werden können.
Im LiveCoding werden diese Methoden eingebaut, um einen neuen Eintrag für einen beliebigen Ort mit willkürlichen Wetterdaten einzufügen:
querySelectorum das „Container“-Element (div) für die Liste der Wetter-Orte einer Konstanten zuzuweisen.- Funktion
addWeatherLocationerstellen, die folgende Methoden der DOM-API verwendet:document.createElementerzeugt neues Element für Ortelement.classList.addsetzt CSS-Klasseelement.innerHTMLerstellt HTML-Inhalt mit Template-Stringelement.appendChildfügt neuen Ort in Listenelement ein
- Aufruf der Funktion
addWeatherLocation