Weitere Elemente
Dauer: 45 Minuten
Vorführung / Live Coding: 30 Minuten
Übung: 15 Minuten
Themen:
- Bilder
- Formulare
- Ausblick: Listen, Tabellen, Links
Übung: Liste und Formular programmieren
Ziel: Umgang mit Bildern und Formularen erlernen
Bilder
Mit dem img-Tag lernen wir einerseits das erste leere Element kennen
(ohne Kindelemente und schließendes Tag). Mit dem src-Attribut wird auf die
Bilddatei verwiesen (lokal oder im Web). Das alt-Attribut dient zur
Beschreibung des Bildes, z. B. zur Verwendung eines screen readers oder für
Leute mit Sehschwäche.
Wir können aufgrund der begrenzten Zeit nur wenige Themen ansprechen. Allerdings ist das Thema der Barrierefreiheit (accessibility )für „echte“ Web-Projekte sehr wichtig, nicht zuletzt weil da hierzu gesetzliche Vorgaben gibt. Gleiches gilt auch für den Datenschutz und einige weitere Themen.
Es gibt viele Sammlungen von frei verfügbaren Icons und Bildern im Web. Für die Icons in der Beispiel-App bedienen wir uns bei RemixIcon.com . Bilder sind u.a. bei Pexels zu finden.
Live Coding
Icons für Sonne, Wolken und Regen bei RemixIcon herunterladen. Dann lokal
in VS Code einbetten (z. B. unter images/)
und auf replit.com ins Projekt per
drag-and-drop einfügen.
Formular-Elemente zur Eingabe
Mit Formular-Elementen erhalten wir die Möglichkeit, durch die Eingabe von Daten mit einer Webanwendung zu interagieren. Bei Verwendung eines Backends werden Formular-Daten per HTTP an den Server geschickt — dies werden wir hier nicht besprechen. Wir verwenden verschiedene Formular-Elemente nur clientseitig im Browser-Frontend (später werden die Daten mit JavaScript vom Browser verarbeitet.)
Live Coding
Auswahlliste mit Städten und Textfeld zur Suche in der Beispiel-App erstellen
Learn Forms (Formulare) bei web.dev von Google
Ausblick auf weitere Elemente
Es gibt noch einige weitere Elemente, z. B. geschachtelte Elemente für
Links auf andere
Webseiten oder HTML-Seiten innerhalb einer Webanwendung können mit dem
a-Element deklariert werden (anchor-Tag):
<a href="https://www.dhbw-loerrach.de">Gehe zur DHBW Lörrach</a>HTML kann außerdem mit Strukturelementen wie nav, header, footer,
main, section, usw. ausgestattet werden.
HTML zu lernen bedeutet, sich mit dem „Vokabular“ der verfügbaren Elemente vertraut zu machen.
In unserer Beispiel-App werden wir hauptsächlich div-Elemente einsetzen.
Vielleicht kommen später weitere Elemente zum Einsatz, die wir dann bei
Bedarf kennenlernen und einsetzen.
ChatGPT oder andere „KI-Assistenten“ helfen dabei, die benötigten Technologien zu lernen, zu verstehen und anzuwenden.
Übung
a) Listen kurz zeigen, Wetterdetails als Liste unterhalb der Städtenamen (z. B. Sonnenstunden, Niederschlag, Wind, Luftfeuchtigkeit)
b)
Falls Zeit übrig ist: Formular mit select und verschiedenen input-Elementen nachbauen (Filter für Suche in der App oder
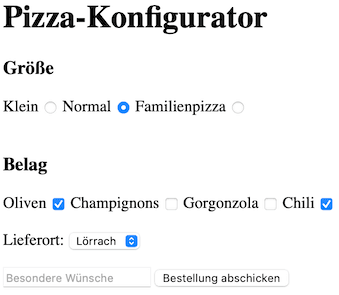
Pizza-Konfigurator mit Codepen).

HTML für Pizza-Konfigurator ist im privaten GitHub-Repository exercises zu finden.
c) Für das Selbststudium: das interaktive Tutorial „Learn HTML“ bei freeCodeCamp durchspielen (1-2 Stunden?)