Debugging in VS Code
Ziel: Fehler im Programm mit Debugging untersuchen
Vorführung im Live Coding.
Mit Debugging kann der Code Schritt für Schritt durchgegangen werden. Dabei können Variablen inspiziert und der Programmfluss verfolgt werden.
Das Debugging in VS Code aktivieren:
View - Command Palette...öffnen,- dort
Debug: Toggle Auto Attacheintippen und auswählen, - danach
Smartaktivieren, - Breakpoint setzen (links neben Zeilennummer klicken),
- Neues Terminal öffen (
View - Terminal), node index.jsim Terminal ausführen,- → Programm wird automatisch im Debug Mode ausgeführt und stoppt beim Breakpoint. Werte von Variablen können links in der Seitenleiste inspiziert werden.
- → Terminal ggf. schließen und neu öffnen, falls es nicht funktioniert.
Das Programm stoppt an der Stelle, wo der (erste) Breakpoint gesetzt wurde.
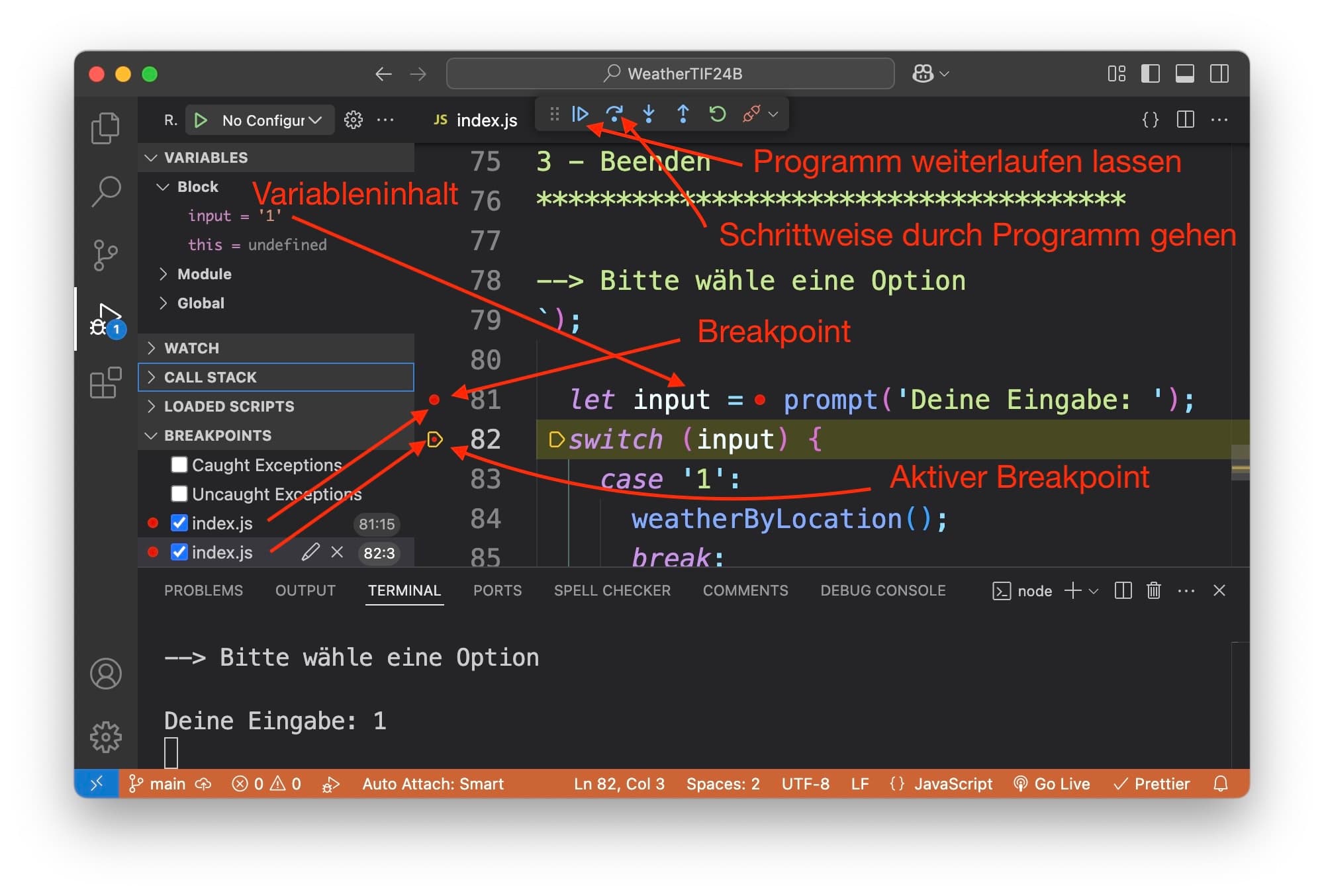
Folgender Screenshot zeigt, wie das Debugging aussieht:

Tipps:
- Mit der „Anweisung“
debugger;direkt im Code wird ein Breakpoint gesetzt — die normale Ausführung des Programms ignoriert dies. - Breakpoints können auch während der Ausführung des Programms gesetzt, entfernt und (de)aktiviert werden.
Mehr zu Debugging von Node.js-Programmen in VS Code in der offiziellen Dokumentation: